Grunderna i Processings grafik
Koordinatsystem
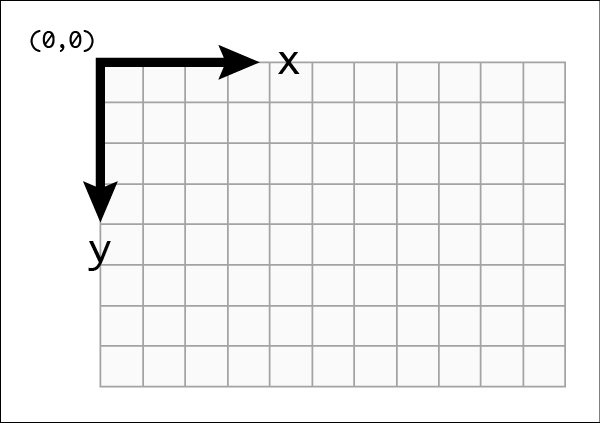
Koordinatsystemet i processing såsom i många andra språk skiljer sig lite från det du känner från matematik.
X-axeln är lika medan y-axeln är omvänd.

Dessutom är origon i det övre vänstre hörnet. I vissa miljöer kan man faktisk byta origo och vända axlarna. Men det gör vi inte nu. Enhet är pixlarna så
line(10,20,300,200);
ritar en linje från punkten (x=10, y=20) till (x=300, y=200). Alltså en linje sned ner.
Färgerna
I processing många instruktioner för att påverka färgsättning mm. Vi börja med att använda grundinställningar och det är den sk RGB modellen.
![]()
Varje färg är sammansatt av tre grundfärger. RGB står för Red-Green-Blue. Tänk dig tre små-små lampor som tänds i olika grad. Gradering går från 0 (=helt släckt) till 255 (tänd till 100%)
Instruktion stroke(128,0,51) sätta fyllningsfärgen på ett mörkt violett. Du kan leka med färgena via Tools --> Color Selector ...
Rita med färg i processing bruka innebär 2 instruktioner. En för att ställa in färgen, det andra för att rita själva figur (rektangel, linje, cirkel). De följande ritinstruktioner använda samma färg tills man byta till en annan färg med fill( .... ) . För det flesta instruktioner finns en förenklad version om man bara behöver grå som färg
fill(125,125,125) kan förenklas till fill(125); ett slags mellagrå.
Alla instruktioner som påverka färg i processing:
colorMode() (inte aktuell just nu!)
Laboration
Uppgifter
- Bestäm färgkoderna (röd, gul, grön, mörkgrön eller svart för huset) för trafik ljuset och färgsätta den.
Du kan fortsätter med Variabler